Visual Studio 2017 x64 で OpenCV 3.4.2 を使う方法
OpenCVをとにかく使いたい。けどNuGetは使えない、使いたくないっていう人のために、この記事の最終更新時点での最新版のインストール方法を書きました。2.4.Xの頃と比べて.libの数が減って設定が楽になりました。
最終更新:2018/08/29
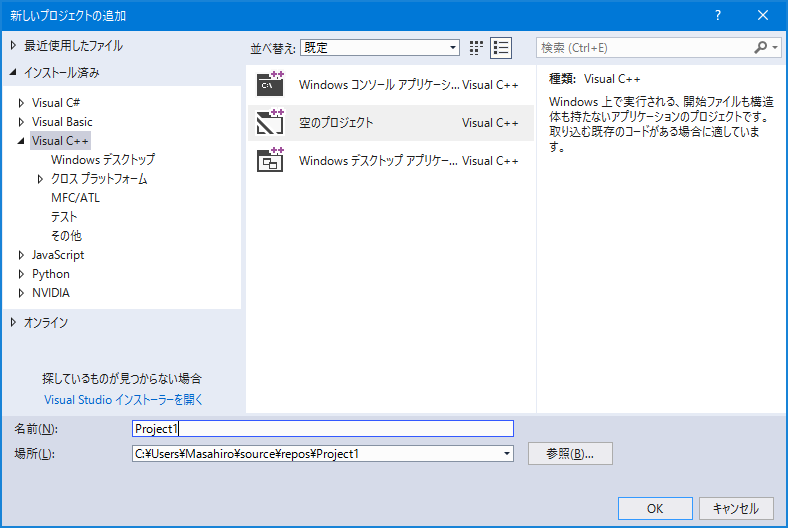
OpenCVはReleasesの Win pack からダウンロードして展開済みだと想定しています。Visual C++の空のプロジェクトを作った状態で次に進みましょう。

プロジェクトの構成の設定
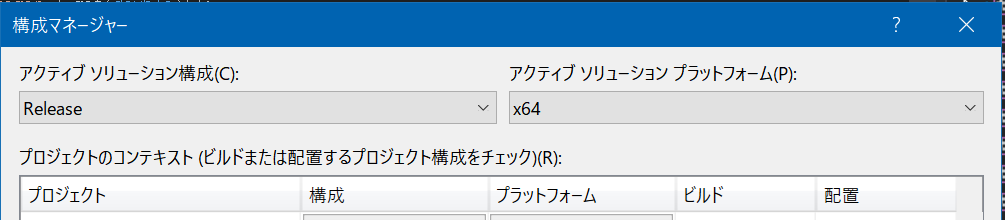
Visual Studioで新しいプロジェクトを作った時、ソリューション構成とソリューションプラットフォームは Debug Win32 になっているかもしれません。そのときは、ビルド -> 構成マネージャ を開き、アクティブな設定をそれぞれ Release x64 にしましょう。

ディレクトリの設定
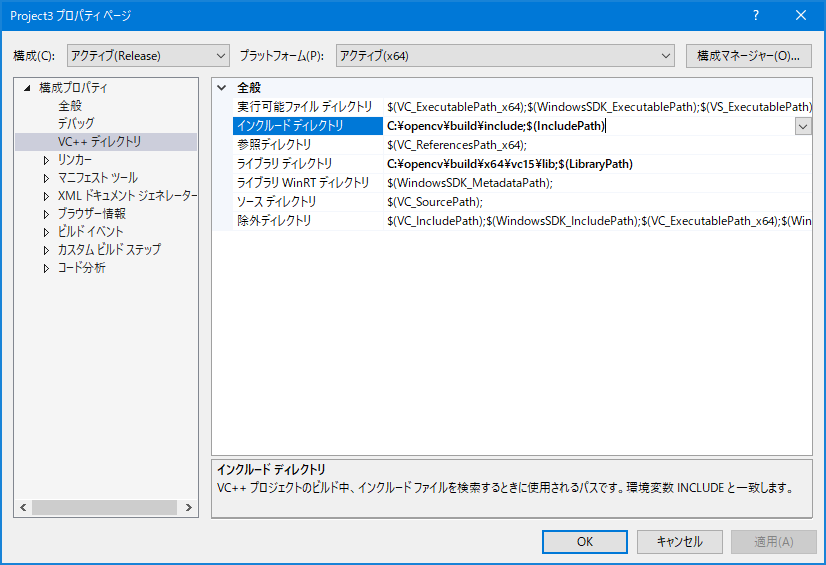
プロパティページ -> VC++ディレクトリ -> インクルードディレクトリと、ライブラリディレクトリにそれぞれ
を追加。ただし必要に応じてOpenCVをインストールした場所に変えること

リンカーの設定
プロパティページ -> リンカー -> 入力 -> 追加の依存ファイルに
- opencv_world342.lib
を追加。342のところはインストールしたOpenCVのバージョンによって変えること

PATHの設定
プロパティページ -> 構成プロパティ -> デバッグ -> 環境に
- PATH=C:\opencv\build\x64\vc15\bin;%PATH%
を追加。ただし必要に応じてOpenCVをインストールした場所に変えること

テスト(サンプル)プログラム
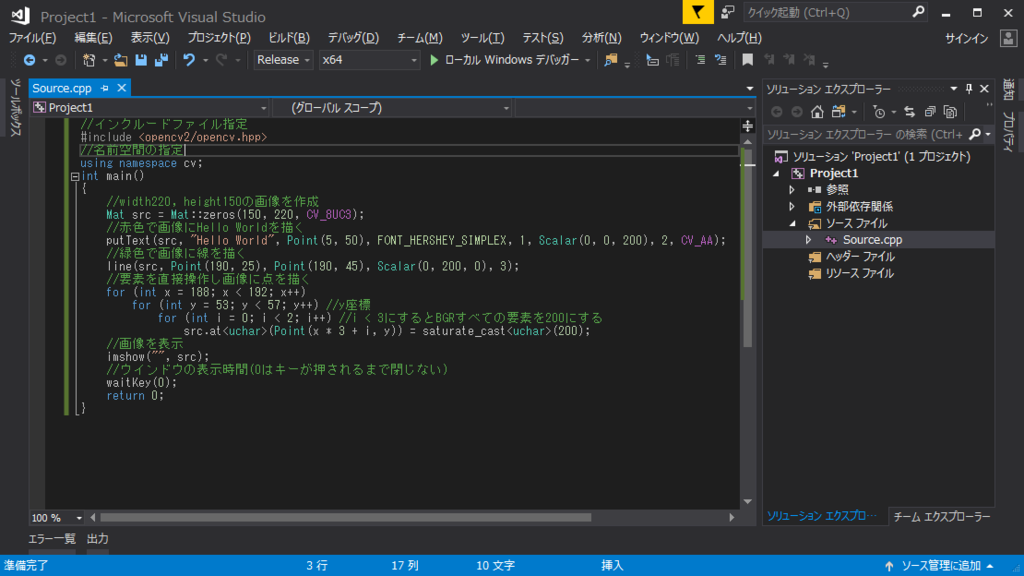
適当にソースファイルを作成し、次のソースコードをコピーする
//インクルードファイル指定 #include <opencv2/opencv.hpp> //名前空間の指定 using namespace cv; int main() { //width220, height150の画像を作成 Mat src = Mat::zeros(150, 220, CV_8UC3); //赤色で画像にHello Worldを描く putText(src, "Hello World", Point(5, 50), FONT_HERSHEY_SIMPLEX, 1, Scalar(0, 0, 200), 2, CV_AA); //緑色で画像に線を描く line(src, Point(190, 25), Point(190, 45), Scalar(0, 200, 0), 3); //要素を直接操作し画像に点を描く for (int x = 188; x < 192; x++) for (int y = 53; y < 57; y++) //y座標 for (int i = 0; i < 2; i++) //i < 3にするとBGRすべての要素を200にする src.at<uchar>(Point(x * 3 + i, y)) = saturate_cast<uchar>(200); //画像を表示 imshow("", src); //ウインドウの表示時間(0はキーが押されるまで閉じない) waitKey(0); return 0; }

実行
プロジェクトを右クリックしてビルド -> デバッグ -> デバッグなしで開始
できたかな?
古い記述
この旧ブログで受け付けてきた質問を、この新ブログで受け付けます。 OpenCVのインストール方法に限らず、簡単な使い方を含めた一般的な質問も受け付けます。 ページ下部のコメント欄からどうぞ。
YM